|
Результаты поиска
|
|
#31 | Тема: [ПЕРЕВОД] Настройка текстового поля
4. Стилизация текста
Чтобы отредактировать, то как выглядит ваш текст, посмотрите немного ниже в файле options.rpy следующие строки кода:
Код ## Файл содержит обычный шрифт.
# style.default.font = "DejaVuSans.ttf"
## Обычный размер текста.
# style.default.size = 22
Раскомментируйте эти строки, чтобы изменить шрифт или размер текста. Даже если он не включен в ваш файл, вы также можете изменить любой аспект стилей, который вы хотите. Вы можете изменить цвет, добавить тень или контур, если хотите. Вот пример каждого:
Код style.default.color = "#000000" #Делает текст чёрным
style.default.drop_shadow = [(1, 1)] #Добавляет тень на один пиксель вправо и на один пиксель вниз
style.default.outlines = [(4, "#ff0000", 0, 0), (2, "#fff", 0, 0)] #Добавляет белую окантовку толщиной 4 пикселя, и чёрную с 2-мя
style.default.xalign = 1.0 #Выровнять текст полностью направо
Кроме того, вы можете использовать все свойства текста, которые вы видите здесь.
Инспектор стиля:
Чтобы отредактировать определенный текст, например, имя персонажа, вам необходимо выяснить, как называется стиль этого текста. Простой способ найти стили - запустить игру и навести указатель мыши на текст, который вы хотите изменить. Нажмите клавиши SHIFT + I, и на черном экране появятся все стили и родительские стили, которые использует объект. Тот, который вы хотите, это последний стиль в списке. Если вы видите это:

### Перенесённое изображение.
Тогда вы хотите сказать say_label. Для стилей, на которые вы не можете навести курсор, можете попытаться найти их в Style Hierarchy(иерархии стилей), нажав SHIFT + D.
Теперь, когда у вас есть имя стиля, вы можете подключить его к следующей формуле:
Код style.STYLE_NAME.PROPERTY = VALUE
STYLE_NAME(имя стиля): это имя, которое вы нашли в инспекторе стиля, например, say_label.
PROPERTY(свойство): Что вы хотите изменить в этом стиле. Опять же, вы можете найти все виды недвижимости здесь.
VALUE(значение): Независимо от того, для чего вы устанавливаете свойство стиля. Числа размеров, строки (то, что в кавычках) для имен файлов, шестнадцатеричные значения для цветов и т. д.
Так что, если мы хотим изменить say_label, чтобы он был другим шрифтом, я поместил бы это в нижней части моего options.rpy:
Код style.say_label.font = "myfont.tff"
Убедитесь, что мой шрифт находится на верхнем уровне моей папки.
Автор на Lemma Soft: Aleema
Тема на Lemma Soft: тут
Перевёл: progxaker
Продолжение следует...
|
#32 | Тема: [ПЕРЕВОД] Настройка текстового поля
5. Стилизация имён
Используя всё, что мы узнали на этой странице, мы теперь можем поместить каждый из элементов туда, где мы хотим, и заставить их выглядеть так, как мы хотим, с некоторым уважением к ограничениям Ren'Py. Есть два способа показать имена ваших персонажей: встроенные в одно диалоговое окно или иметь имя в отдельном окне от диалогового окна. По умолчанию имя встроено в одно окно. Чтобы изменить это, вам нужно вставить часть кода в текстовое поле для персонажа под названием show_two_window. Установите для него значение True и делайте это для каждого персонажа, для которого вы хотите иметь отдельное окно. По умолчанию он наследует тот же фон, что и ваше диалоговое окно.
Стили для имени и окна:
say_label
say_who_window (только, если show_two_window - True)
Чтобы изменить фон в вашем окне, вы бы сделали это точно так же, как вы делали это для диалогового окна, за исключением того, что вы заменили имя стиля на say_who_window:Код style.say_who_window.background = Frame("namebox.png", 15, 15)
Снова, измените размеры углов с вашим изображением, или не используйте Frame(рамку) вообще!
Используйте позиционные свойства, такие как xalign или xpos и xanchor, чтобы поместить имя в поле, которое вы создали.
6. Иконка "Click-to-Continue"(нажми, чтобы продолжить)
Интересная особенность показывать игроку значок, когда ему нужно нажать, чтобы продолжить историю. Чтобы добавить это в ваше окно, вам нужно добавить его к персонажам, которые вы хотите использовать, например, show_two_window.
Просто ссылайте изображение на имя call(вызова) в кавычках. Если вы хотите анимировать его, сначала создайте анимацию, а затем создайте ссылку на имя вызова анимации. Кроме того, в текст можно встроить индикатор CTC, расположенный сразу после последнего слова на экране, или поместить его в определенном месте на экране. Вот пример анимированного значка CTC, который расположен в углу экрана (исправлено):
Код image ctc_animation = Animation("ctc01.png", 0.2, "ctc02.png", 0.2, xpos=0.99, ypos=0.99, xanchor=1.0, yanchor=1.0)
$ a = Character('Name', ctc="ctc_animation", ctc_position="fixed")
Вы также можете использовать новый язык ATL для создания анимации CTC. Просто вставьте имя в кавычки. Убедитесь, что вы поместили свойство положения в изображение, если хотите, чтобы оно было зафиксировано на экране.
~~~
Собрав всё это вместе, мы можем создать новое текстовое поле, например:

Чтобы увидеть, как именно я сделал вышеупомянутый экран, вы можете скачать прикрепленный пример проекта. Вы можете использовать графику, кроме BG.
Не мой. ^^;
~~~
Файлы, которые я использовал в этом уроке, а также пример игры в действии для тех, кто изучает это:
### В оригинальной теме.
Автор на Lemma Soft: Aleema
Тема на Lemma Soft: тут
Перевёл: progxaker
Конец.
|
#33 | Тема: [ПЕРЕВОД] Примеры пользовательского экранного ввода
Хорошо, я мог зайти слишком далеко с этим. Я хотел бы привести несколько обновленных примеров моего старого поста здесь(перевод).
Итак, я создал один проект, который включает в себя примеры кнопочного ввода, ввода через карту изображения, а затем я немного повеселился с последним, который состоит из нескольких текстовых вводов на одном экране. Последнее немного более интерактивное... небольшая идея только продолжала расти, и теперь я думаю, что мне, возможно, придется создать шаблон рабочего стола компьютера или что-то, с чем другие могут повеселиться.
Загрузите проект, который включает в себя гораздо больше информации и стилей (и третий экран в виде рабочего стола компьютера для развлечения)
### Скачать можно в оригинальной теме
или
Скачать с GitHub
Я предоставлю простую версию здесь:

Переменная, которую мы будем использовать для хранения ввода пользователя и используемой функции, которая выполняет фактическое сохранение.
Код init:
default myinput_1 = ""
init python:
def change_myinput1(newstring):
store.myinput_1 = newstring
Экран с кнопкой ввода
Код screen simple_button_input():
default input_on = False
modal True
frame:
xalign 0.5
yalign 0.5
vbox:
text "Click to type!"
button:
background Frame(Solid("#ffc"))
xsize 400
if input_on:
input default myinput_1 changed change_myinput1
action SetScreenVariable("input_on", False)
else:
text myinput_1
action SetScreenVariable("input_on", True)
textbutton "close" action Hide("simple_button_input")
### "Click to type" - "Нажми, чтобы ввести"
Ввод при помощи карты изображения

Ничего нового здесь
Код init:
default myinput_2 = ""
init python:
def change_myinput2(newstring):
store.myinput_2 = newstring
Карта изображения с текстовым вводом
Код screen simple_imagemap_input():
default input_on = False
modal True
imagemap:
ground "images/post-it.png"
hover "images/post-it_hovered.png"
hotspot(785, 390, 350, 300) action ToggleScreenVariable("input_on", True)
if input_on:
input default myinput_2 changed change_myinput2 pos(830,480) xsize 300 length 50
else:
text myinput_2 area(830,480, 300,250)
textbutton "close" pos(785, 735) action Hide("simple_imagemap_input")
Некоторые хорошие вещи, которые нужно знать:
default(по умолчанию) - значение по умолчанию для ввода (в данном случае, самой переменной)
length(длина) - максимальное количество символов, которое пользователь может ввести
pixel_width(ширина в пикселях) - максимальная ширина в пикселях для пользовательского ввода
allow(разрешено) - список строк символов, которые пользователь может вводить
exclude(исключение) - список строк символов, которые пользователь не может вводить
Также: если у вас есть какие-либо вопросы по поводу примеров в github / ZIP-версии, не стесняйтесь спрашивать, и я могу объяснить их более подробно. Все ресурсы в ZIP-архиве бесплатны, они также включают PSD-файлы для изображений. Вам не нужно указывать меня, если вы используете что-либо, но если вы хотите, тогда укажите LunaLucid или Namastaii :joke:
Автор на Lemma Soft: namastaii
Тема на Lemma Soft: тут
Перевёл: progxaker
"Ничто не может оставаться таким же вечно. И вещи, приносящие радость и счастье, тоже. Ничто не остается неизменным." - Фурукава Нагиса, CLANNAD
|
#34 | Тема: Предлагаю услуги композитора и звукорежиссёра
Значит вот, сколько платит Ленин... Интересно, очень интересно. =)
"Ничто не может оставаться таким же вечно. И вещи, приносящие радость и счастье, тоже. Ничто не остается неизменным." - Фурукава Нагиса, CLANNAD
|
#35 | Тема: Помощь по Ren'Py (Вопрос\Ответ)
lf2mr,
Оригинал:
Код # game/script.rpy <--file from which the lines are taken
translate language script_#######: #<--string for replacing original script with translation
# n "Commented version of line from original script."
n "Translated version of line."
Перевод:
Код # game/script.rpy <--файл откуда будут браться строки
translate language script_#######: #<--строка из оригинала скрипта, которую заменяем переводом
# n "Закомментированная версия строки из оригинала скрипта."
n "Переведённая версия строки."
Источник: https://lemmasoft.renai.us/forums/viewtopic.php?f=51&t=43333
"Ничто не может оставаться таким же вечно. И вещи, приносящие радость и счастье, тоже. Ничто не остается неизменным." - Фурукава Нагиса, CLANNAD
|
#36 | Тема: Как сделать плавное появление текста?
Может кто, поможет. Хотелось бы сделать плавное появление текста(а не то что обычно в Ren'Py - печатная машинка). Как пример, смог найти это видео.
К сожалению, участники обсуждающие тот же вопрос в посту на LemmaSoft, где и было это видео, не смогли найти решение. Но то было лет 10 назад.
"Ничто не может оставаться таким же вечно. И вещи, приносящие радость и счастье, тоже. Ничто не остается неизменным." - Фурукава Нагиса, CLANNAD
|
#37 | Тема: Как сделать плавное появление текста?
Цитата СОНЦЕ (  ) Вообще то вот этот пост
Как и указал в своём сообщении) Я тоже попал на него, но да, практической реализации мне не хватало.
Цитата СОНЦЕ (  ) Это и будет изящным решением. Но это фигура высшего пилотажа, поскольку требует изучения незадокументированного функционала напрямую через исходники.
Добавлено (04.11.2020, 15:42)
---------------------------------------------
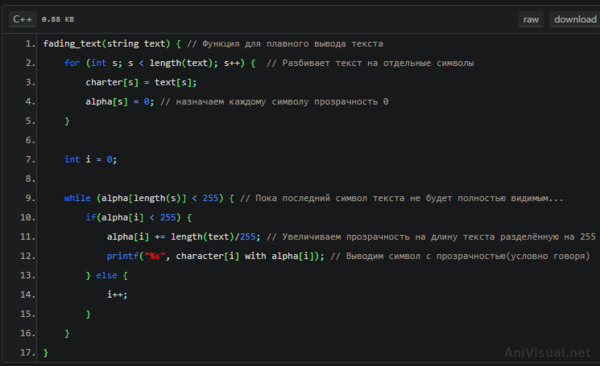
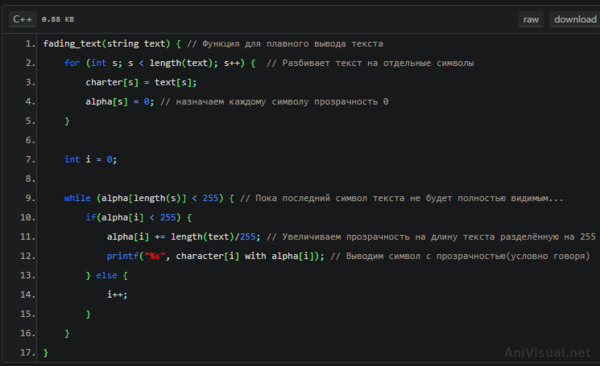
Если честно, Я подумываю над таким решением:
https://pastebin.com/tFwAeZy3 ( на форуме нормально добавить не получилось ).

Намешал C++, PHP и Python, но думаю задумка ясна. Правда, как это реализовать в Ren'Py(вывод текста, назначение alpha на символ) понятия не имею  Сообщение отредактировал progxaker - Среда, 04/Ноя/2020, 14:57
"Ничто не может оставаться таким же вечно. И вещи, приносящие радость и счастье, тоже. Ничто не остается неизменным." - Фурукава Нагиса, CLANNAD
|
#38 | Тема: Как сделать плавное появление текста?
Цитата GCStudio (  ) А почему именно на символ? Можно же сделать из текста картинку, и выводить его как картинку.
Есть практическая реализация? Я представляю этот вариант так: какая-то функция переводит текст в картинку, другая функция как-то встраивает его в textbox(или вообще создаёт новую, что очень не оптимально), а дальше, какой-то функцией по градиенту появляется текст.
Почему по градиенту? Потому что иначе нет смысла всё это воротить, ведь Ren'Py и так выводит, как печатная машинка, а показ букв, как открывание штор... Не мой случай."Ничто не может оставаться таким же вечно. И вещи, приносящие радость и счастье, тоже. Ничто не остается неизменным." - Фурукава Нагиса, CLANNAD
|
#39 | Тема: Как сделать плавное появление текста?
Цитата СОНЦЕ (  ) правда я гений? правда? правда?
Можешь добавить комментарии в код?
Допустим, почему range(5) и range(60), почему x*20 и x*26, про верхнюю(appear) функцию и другие.
Также Я бы поправил цикл. Цикл в цикле не самая лучшая затея, поэтому использовал бы while.
Пока игрался, нашёл проблемку. Если нужно пропустить "бегущий" эффект нажатием ЛКМ, то, вместо появления целой фразы, переключается на новую. И сегодня займусь заменой функции cps на предложенную тобой функции.Сообщение отредактировал progxaker - Воскресенье, 08/Ноя/2020, 10:02
"Ничто не может оставаться таким же вечно. И вещи, приносящие радость и счастье, тоже. Ничто не остается неизменным." - Фурукава Нагиса, CLANNAD
|
#40 | Тема: Как сделать плавное появление текста?
СОНЦЕ, осталось добавить проверку на то, включён ли cps вообще и делить на скорость появление, а не на "выключатель":
Код if preferences.text_cps: SPEED = 1.0/preferences.afm_time

А так, большое спасибо  
Сообщение отредактировал progxaker - Понедельник, 09/Ноя/2020, 16:38
"Ничто не может оставаться таким же вечно. И вещи, приносящие радость и счастье, тоже. Ничто не остается неизменным." - Фурукава Нагиса, CLANNAD
|